MEMBANGUN APLIKASI WINDOWS PADA VB.NET
APA YANG AKAN ANDA PELAJARI PADA BAB INI:
1. Bagaimana
menambah fitur-fitur menggunakan tombol, kotak teks, dan tombol radio
2. Bagaimanan
menciptakan sebuah toolbar sederhana dan tombol-tombol toolbar yang merespon
event-event
3. Bagaimana
menciptakan form-form dan jendela-jendela pada aplikasi Anda
Ketika Microsoft pertama
kali merilis Visual Basic 1.0, para pengembang jatuh cinta padanya karena
piranti ini membuat pembangunan komponen-komponen antarmuka dari suatu aplikasi
menjadi sangat mudah. Tanpa harus menuliskan ribuan baris kode untuk
menampilkan jendela, menggunakan dengan Visual Basic pengembang hanya perlu
menggambarkan jendela di layar.
Pada Visual Basic (versi
manapun), jendela dikenal sebagai form. Dengan .NET Framework, kapabilitas
perancangan form ini dikategorikan menjadi dua: Windows Forms untuk
aplikasi form Windows dan Windows
untuk aplikasi WPF. Anda telah menggunakan Windows Forms pada bab-bab
sebelumnya, dan pada bab terakhir Anda telah belajar tentang aplikasi WPF.
Namun, Anda masih belum benar-benar memahaminya.
Pada bab ini, Anda akan
melihat detil pada Windows Forms dan aplikasi WPF dan belajar bagaimana Anda
dapat menggunakan Visual Basic untuk mengimplementasikan projek-projek yang
mengolaborasikan aplikasi Windows Forms dan aplikasi WPF.
MERESPON EVENT
Membangun antarmuka
menggunakan Windows Forms atau menggunakan Windows merupakan proses bagaimana
merespon event-event (seperti event Click),
jadi pemrograman Windows umumnya dikenal dengan pemrograman event-driven. Untuk
membangun sebuah form, Anda menempatkan kontrol-kontrol pada sebuah jendela
kosong (Designer) menggunakan mouse. Setiap kontrol ini memberitahu Anda kapan
sebuah event terjadi. Sebagai contoh, jika Anda menjalankan program dan
mengklik sebuah tombol yang ada pada form, tombol itu mengatakan, “Hei, saya
telah diklik!” dan memberikan Anda kesempatan untuk mengeksekusi suatu kode
ketika Anda merespon event tersebut. Anda telah menggunakan fitur ini pada
bab-bab sebelumnya.
Pemrograman event-driven
memiliki dua objek dasar, sender dan handler. Pada contoh berikutnya, Anda akan
menggunakan sebuah kontrol Button
sebagai sender dan sebuah prosedur (tombol_Click)
sebagai handler. Ketika Anda mengklik tombol itu, ia akan memicu event
pengklikan Button dan event itu akan ditangani oleh prosedur event click yang
Anda ciptakan. Ketika handler menerima notifikasi event, kode yang Anda
tuliskan di dalam prosedur akan dieksekusi. Event klik Anda memiliki parameter sender dan EventArgs (RoutedEventArgs
pada WPF). Parameter sender adalah
objek yang memicu event, dimana pada kasus ini, adalah sebuah objek Button. EventArgs dapat berupa sebuah kelas yang diderivasi dari EventArgs seperti MouseEventArgs. EventArgs
memuat informasi tentang apa yang menyebabkan event, dan pada kasus MouseEventArgs ia memuat informasi
seperti tombol mana yang diklik.
Membuat Event Button
Salah satu cara terbaik
dalam mengilustrasikan filosofi event adalah dengan menghubungkan sebuah tombol
dengan suatu event. Salah satu contohnya adalah event Click, yang dipicu kapanpun tombol diklik. Anda memiliki
event-event lain selain event Click.
Meskipun Anda telah melihat bagaimana event Click digunakan, latihan ini akan menjelaskan lebih detil.
LATIHAN
|
Menggunakan Event Click
|
Pada latihan ini, Anda
akan bekerja pada beberapa projek pada saat bersamaan: satu projek aplikasi
Windows Forms dan satu projek aplikasi WPF. Ini akan memampukan Anda memahami
bagaimana event Click ditangani pada kedua jenis aplikasi Windows.
1. Awali Visual Studio. Pilih File kemudian pilih New Project dari menu. Pada dialog New
Project, pilih Visual Basic sebagai
tipe projek dan Windows Forms Application sebagai tipe template. Masukkan nama projek, Event Button Windows Forms, pada bidang Name dan kemudian klik tombol OK.
2. Klik form pada mode Designer. Pada
jendela Properties, ubah properti Text dari Form1 menjadi Event Button Windows.
3. Dari Toolbox, geret sebuah kontrol Button
ke dalam form. Ubah properti Text
menjadi Halo Dunia! dan properti Name
menjadi tombolHalo. Ubah ukuran
button dan form sehingga ia tampak seperti pada Gambar 5.1.
GAMBAR
5.1
4.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
5. Buka kembali Visual Studio, pilih File dan kemudian pilih New Project. Pada dialog New
Project, pilih Visual Basic sebagai
tipe projek dan WPF Application sebagai tipe template.
Masukkan nama projek sebagai Event
Button WPF pada bidang Name dan
kemudian klik tombol OK.
6. Pada projek Event
Button WPF, klik di atas jendela pada mode Designer. Pada jendela Properties, ubah properti Title menjadi Event Button WPF.
7. Dari Toolbox, geret sebuah kontrol Button
ke dalam form. Ubah properti Content
menjadi Halo Dunia! dan properti Name
menjadi tombolHalo. Ubah ukuran
button dan form sehingga ia tampak seperti pada Gambar 5.2.
GAMBAR 5.2
8.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
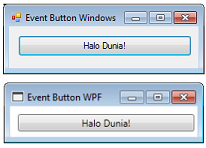
9.
Pada titik ini, jalankan kedua
projek untuk melihat bahwa kedua aplikasi tampak sangat mirip, seperti
ditunjukkan pada Gambar 5.3.
GAMBAR
5.3
10.
Hentikan kedua projek dan kembali ke
mode Design pada projek Event Button
Windows Forms.
11.
Klik ganda pada tombol dan tambahkan
kode yang ditebalkan pada event handler Click:
Private
Sub tombolHalo_Click(sender As Object, e As EventArgs) Handles tombolHalo.Click
MessageBox.Show("Halo Dunia!",
Me.Text)
End
Sub
12.Klik kotak combo Class Name di atas dari jendela kode.
Anda akan melihat opsi-opsi yang ditunjukkan di bagian atas dari Gambar 5.4. Di
bagian bawah dari 5.4 menunjukkan anggota-anggota kelas dari projek Event Button WPF.
GAMBAR
5.4
Perhatikan bahwa dua item
terakhir pada list diindentasi. Ini memberitahukan Anda bahwa (Form1 Events) dan tombolHalo
keduanya berelasi dengan Form1.
Yaitu, kelas tombolHalo adalah
anggota dari Form1. Ketika Anda
menambahkan anggota-anggota lain pada form, ia akan ditampilkan pada list ini.
Pada projek Event Button WPF, indentasi ini
memberitahukan Anda bahwa (MainWindow
Events) dan tombolHalo keduanya berelasi dengan MainWindow. Ketika Anda menambahkan anggota-anggota lain pada form,
ia akan ditampilkan pada list ini.
Sekarang pilih Form1 pada list.
GAMBAR 5.5
13.
Buka list drop-down dari kotak combo
Method Name di kanan dari kotak combo Class
Name dan Anda akan melihat opsi-opsi
yang ditunjukkan pada Gambar 5.5; di bagian atas dari gambar mencantumkan
event-event pada projek Event Button
Windows Forms dan di bagian bawah dari gambar mencantumkan event-event pada
projek Event Button WPF. Opsi-opsi
ini dijelaskan sebagai berikut:
Isi
dari kotak combo Method Name bervariasi sesuai dengan item yang
diseleksi pada kotak combo Class
Name. List ini dapat Anda pakai untuk menavigasi metode-metode yang berelasi
dengan kelas terseleksi. Ini berlaku pada Windows
Forms Applications maupun pada WPF
Applications.
Entri
(Declarations) membawa Anda ke
bagian atas dari kelas, dimana Anda dapat mengubah definisi kelas dan
menambahkan variabel-variabel anggota.
Metode
New akan menciptakan sebuah
konstruktor baru untuk kelas yang sedang Anda kerjakan. Konstruktor tersebut
akan memuat kode inisialisasi yang diperlukan untuk dieksekusi.
Metode
Finalize menciptakan sebuah metode
baru dengan nama Finalize dan menambahkannya pada kelas. Ia akan dipanggil
ketika program Anda berakhir, untuk melepaskan semua memori yang terpakai.
Metode
Dispose (tidak tersedia pada
aplikasi WPF) membawa Anda ke metode Dispose untuk kelas yang sedang Anda
kerjakan dan memampukan Anda untuk menambahkan kode pembersih tambahan bagi
kelas Anda.
Metode
InitializeComponent membawa Anda ke
kode yang menginisialisasi kontrol-kontrol untuk kelas yang sedang Anda
kerjakan. Anda sebaiknya tidak memodifikasi metode ini secara langsung.
Sebaiknya gunakan mode Design untuk memodifikasi properti-properti dari
kontrol-kontrol pada form Anda.
14.
Pilih tombolHalo
pada kotak combol Class Name. Buka kotak combo Method Name, seperti ditunjukkan pada Gambar 5.6. List di kiri adalah dari
projek Event Button Windows Forms
dan list di kanan adalah dari projek Event
Button WPF.
Karena Anda memilih tombolHalo
pada kotak combo Class Name, kotak combo Method Name sekarang
memuat item-item yang secara ekslusif berelasi dengan kontrol itu. Pada
kasusini, Anda memiliki banyak event. Salah satu event tersebut, Click, ditampilkan tebal karena Anda
telah menyediakan sebuah definisi untuk event tersebut. Jika Anda memilih Click, Anda akan dibawa ke metode itu
pada form yang menyediakan event handler untuk metode itu.
GAMBAR
5.6
15.
Sekarang tambahkan event handle lain
pada kontrol Button. Dengan tombolHalo masih terseleksi pada kotak
combo Class Name, pilih event MouseEnter
pada kotak combo Method Name. Sebuah event handler baru akan
diciptakan, dimana Anda akan menambahkan kode yang ditebalkan berikut:
Private
Sub tombolHalo_MouseEnter(sender As Object, e As EventArgs)
Handles
tombolHalo.MouseEnter
'Mengubah teks Button
tombolHalo.Text = "Mouse di
sini!"
End
Sub
Event MouseEnter akan dipicu manakala pointer mouse memasuki kontrol Button.
16.
Untuk menuntaskan latihan ini, Anda
perlu menambahkan event handler lain. Dengan tombolHalo masih diseleksi pada kotak combo Class Name, pilih event MouseLeave pada kotak combo Method Name. Sekali lagi, sebuah event baru akan diciptakan, jadi
tambahkan kode yang ditebalkan berikut:
Private
Sub tombolHalo_MouseEnter(sender As Object, e As EventArgs)
Handles
tombolHalo.MouseEnter
'Mengubah teks Button
tombolHalo.Text = "Mouse telah pergi!"
End
Sub
17.
Sekarang tukar ke mode Design pada
projek Event Button WPF. Klik ganda
pada tombol dan tambahkan kode yang ditebalkan berikut pada event handler Click:
Private
Sub tombolHalo_Click(sender As Object, e As RoutedEventArgs) Handles
tombolHalo.Click
MessageBox.Show("Halo Dunia!",
Me.Title)
End
Sub
18.
Sekarang tambahkan event handler
lain pada kontrol Button. Dengan tombolHalo masih diseleksi pada kotak
combo Class Name, pilih event MouseEnter
pada kotak combo Method Name. Sebuah event handler baru akan
diciptakan, dimana Anda akan menambahkan kode yang ditebalkan berikut:
Private
Sub tombolHalo_MouseEnter(sender As Object, e As MouseEventArgs)
Handles
tombolHalo.MouseEnter
'Mengubah teks Button
tombolHalo.Content = "Mouse di
sini!"
End
Sub
19.
Untuk menuntaskan projek ini, Anda
perlu menambahkan event handler lain. Dengan tombolHalo masih diseleksi pada kotak combo Class Name, pilih event MouseLeave pada kotak combo Method Name. Sekali lagi, sebuah event baru akan diciptakan, jadi
tambahkan kode yang ditebalkan berikut:
Private
Sub tombolHalo_MouseLeave(sender As Object, e As MouseEventArgs)
Handles
tombolHalo.MouseLeave
'Mengubah teks Button
tombolHalo.Content = "Mouse telah
pergi!"
End
Sub
20.
Jalankan kedua projek untuk
membandingkan bagaimana ia bekerja. Perhatikan bahwa kedua form tampak sangat
mirip dan bahwa kedua form berperilaku sama.
Kedua form pada Gambar 5.7
menunjukkan form Event Button Windows
Forms dan form Event Button WPF.
Form Event Button WPF memiliki fokus
dan mouse sedang berada di atas tombol.
GAMBAR
5.7
Penjelasan
Hampir semua kontrol yang
Anda gunakan akan memiliki sejumlah event, meskipun pada pemrograman pada dunia
nyata hanya sedikit event yang benar-benar berguna. Untuk kontrol Button, event yang paling sering
digunakan adalah event Click.
Anda telah melihat event
handler Click. Satu-satunya
parameter yang akan dijelaskan pada metode tombolHalo_Click
adalah parameter yang didefinisikan sebagai EventArgs. Kelas EventArgs
didefinisikan di dalam namespace System
dan digunakan untuk semua kontrol pada aplikasi Windows Forms.
Kelas EventArgs akan memuat sejumlah data
tergantung dari event yang dipicu. Sebagai contoh, ketika tombol diklik dan
event Click dipicu, EventArgs akan memuat MouseEventArgs, yang memampukan Anda
menentukan tombol mouse mana yang diklik dan koordinat X dan Y dari mouse di dalam
tombol:
Private Sub tombolHalo_Click(sender As Object, e As
EventArgs) Handles tombolHalo.Click
MessageBox.Show("Halo
Dunia!", Me.Text)
End Sub
Apakah Anda memerhatikan
kelas yang telah ditetapkan pada event handler Click pada aplikasi WPF Anda berkaitan dengan kelas EventArgs yang didefinisikan pada
aplikasi Windows Forms Anda?
Parameter yang didefinisikan pada event handler Click untuk tombol pada aplikasi WPF Anda didefinisikan sebagai RoutedEventArgs. Kelas RoutedEventArgs adalah bagian dari
namespacae System.Windows dan
diderivasi dari EventArgs.
Pada aplikasi WPF, kelas
ini tidak menyediakan informasi berguna tentang tombol mouse yang diklik. Ini
merupakan perbedaan utama antara aplikasi Windows
Forms dan aplikasi WPF.
Private Sub tombolHalo_Click(sender As Object, e As
RoutedEventArgs) Handles tombolHalo.Click
MessageBox.Show("Halo
Dunia!", Me.Title)
End Sub
Jika Anda melihat di
akhir dari definisi metode tombolHalo_MouseEnter
untuk kedua jenis aplikasi, Anda akan memerhatikan katakunci Handles. Ini mengikat definisi metode
ke event tombolHalo.MouseEnter.
Ketika tombol memicu event ini, kode Anda akan dieksekusi.
Private Sub tombolHalo_MouseEnter(sender As Object, e
As EventArgs)
Handles tombolHalo.MouseEnter
'Mengubah
teks Button
tombolHalo.Text
= "Mouse di sini!"
End Sub
Private Sub tombolHalo_MouseEnter(sender As Object, e
As MouseEventArgs)
Handles tombolHalo.MouseEnter
'Mengubah
teks Button
tombolHalo.Content
= "Mouse di sini!"
End Sub
Meskipun Anda menetapkan
properti Text dari tombol (untuk
projek Event Button Windows Forms)
dan properti Content (untuk projek Event ButtonWPF) pada saat perancangan
menggunakan jendela Properties, di
sini Anda dapat melihat bahwa Anda dapat mengubah properti-properti tersebut
saat aplikasi dijalankan.
Sama halnya, event MouseLeave bekerja dengan cara yang
sama untuk kedua aplikasi:
Private Sub tombolHalo_MouseLeave(sender As Object, e
As EventArgs)
Handles tombolHalo.MouseLeave
'Mengubah
teks Button
tombolHalo.Text
= "Mouse telah pergi!"
End Sub
Private Sub tombolHalo_MouseLeave(sender As Object, e
As MouseEventArgs)
Handles tombolHalo.MouseLeave
'Mengubah
teks Button
tombolHalo.Content
= "Mouse telah pergi!"
End Sub
MEMBANGUN APLIKASI SEDERHANA
Visual Basic memiliki
sejumlah kontrol yang dapat Anda gunakan pada projek Anda. Pada bagian ini,
Anda akan menggunakan sejumlah kontrol yang disediakan.
Membangun Form
Pekerjaan pertama dalam
menciptakan aplikasi Anda adalah dengan memulai sebuah projek baru dan
membangun form. Form ini akan memuat beberapa kotak teks dimana di dalamnya
teks dimasukkan. Ia akan memuat dua tombol radio yang memberikan Anda opsi
untuk menghitung banyak kata atau banyak karakter di dalam kotak teks.
LATIHAN
|
Membangun Form
|
Pada latihan ini, Anda
akan membangun sebuah aplikasi Windows
Forms yang memampukan user untuk memasukkan teks ke dalam sebuah form.
Aplikasi akan menghitung banyak kata dan huruf di dalam blok teks yang
dimasukkan.
1. Pilih File dan kemudian pilih New
Project dari menu Visual Studio dan
ciptakan sebuah project Windows Forms
Application. Masukkan nama projek Pencacah
Kata Windows Forms dan klik OK.
2. Klik Form1 pada mode Design
dan pada jendela Properties,
tetapkan properti Size menjadi 442,
300, properti StartPosition menjadi CenterScreen, dan properti Text menjadi Pencacah Kata.
GAMBAR
5.8
3. Untuk menginstruksikan user apa yang
perlu dilakukannya pada form, tambahkan sebuah label. Pilih kontrol Label dari Toolbox dan geret ke pojok kiri-atas dari form. Gunakan garis-garis
snap untuk menyejajarkankontrol di pojok kiri-atas dari form seperti
ditunjukkan pada Gambar 5.8 sebelum melepaskan tombol untuk menambahkan
kontrol. Ubah properti Text menjadi Masukkan teks sebelum menghitung:.
Dengan kata lain, kecuali jika Anda
ingin mengakses kontrol dari kode Anda, Anda tidak perlu mengubah propert Name-nya. Dengan kotak teks, Anda perlu
menggunakan properti dan metodenya di dalam kode untuk membuat aplikasi
bekerja. Namun, label hanya ada di sana untuk estetika, jadi Anda tidak perlu
mengubah properti Name-nya.
4. Geret sebuah kontrol TextBox dari jendela Toolbox dan gunakan garis-garis snap
seperti ditunjukkan pada Gambar 5.9 untuk menyejajarkannya di bawah kontrol Label yang telah Anda tambahkan.
Setelah garis-garis snap menunjukkan posisi dari kontrol, lepaskan tombol mouse
agar kontrol diciptakan dan diposisikan.
GAMBAR
5.9
Sekarang ubah properti-properti dari
kotak teks sebagai berikut:
Tetapkan
Name menjadi teksKata.
Tetapkan
Multiline menjadi True.
Tetapkan
ScrollBars menjadi Vertical.
Tetapkan
Size menjadi 390, 190.
5. Aplikasi Anda akan mempu mencacah
huruf yang dimasukkan user atau banyak kata. Untuk memampukan user untuk
memilih metode pencacah yang diinginkan, Anda menggunakan dua tombol radio.
Tarik dua kontrol RadioButton ke
dalam form dan tempatkan di bawah kotak teks. Anda perlu mengakses kedua tombol
radio itu dari kode, jadi ubah properti-properti berikut:
Tetapkan
Name menjadi radCacahKar.
Tetapkan
Checked menjadi True.
Tetapkan
Text menjadi Karakter.
Untuk tombol radio kedua:
Tetapkan
Name menjadi radCacahKata.
Tetapkan
Text menjadi Kata.
6. Ketika user mengetik di kotak teks,
karakter-karakter atau kata-kata yang dimasukkan user akan dihitung. Anda ingin
melewatkan hasilkan kepada user, jadi tambahkan dua kontrol Label di samping kontrol RadioButton yang telah Anda tambahkan.
GAMBAR
5.10
7. Kontrol Label
pertama adalah untuk estetika, jadi biarkan properti Name seperti adanya dan ubah properti Text menjadi Hasilnya
adalah:. Kontrol Label kedua
akan melaporkan hasil, jadi Anda perlu memberikannya nama. Tetapkan properti
Name menjadi labelHasil dan
kosongkan properti Text. Form Anda
sekarang akan sama seperti pada Gambar 5.10.
8. Setelah Anda memiliki
kontrol-kontrol yang ditata pada form Anda sesuai dengan keinginan Anda, Anda
dapat memastikan bahwa semuanya tetap berada pada tempatnya. Pilih salah satu
kontrol, dan kemudian pilih Format
kemudian pilih Lock Controls dari menu. Ini akan menetapkan
properti Locked dari tiap kontrol
menjadi True dan mencegahnya dari
tindakan pemindahan, pengubahan ukuran, atau penghapusan.
9. Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
10.
Mulai lagi Visual Studio. Pilih File dan kemudian pilih New Project dari menu Visual Studio dan ciptakan sebuah aplikasi WPF.
Masukkan nama projek Pencacah Kata WPF dan klik OK.
11.
Klik MainWindow
pada Designer. Pada jendela Properties,
tetapkan properti Width menjadi 442,
properti WindowStartupLocation
menjadi CenterScreen, dan properti Title menjadi Pecacah Kata.
12.
Geret sebuah kontrol Label dari Toolbox dan
tempatkan ke atas jendela. Sekarang ubah properti-properti dari label sebagai
berikut:
Tetapkan
Content menjadi Masukkan teks sebelum menghitung:.
Tetapkan Width
menjadi 180.
Tetapkan
Margin menjadi 8,8,0,0.
13.
Geret sebuah kontrol TextBox dari Toolbox dan jatuhkan pada form. Gunakan daftar berikut, tetapkan
properti-properti dari kotak teks:
Tetapkan
Name menjadi teksKata.
Tetapkan
Width menjadi 390.
Tetapkan
Height menjadi 190.
Tetapkan
Margin menjadi 13,34,13,0.
Tetapkan VerticalScrollBarVisibility menjadi Visible.
Aktifkan
kotak periksa untuk AcceptsReturn.
Tetapkan
TextWrapping menjadi Wrap.
14.
Geret dua kontrol RadioButton ke dalam form di samping
satu sama lain di bawah kotak teks. Sejajarkan keduanya seperti pada Windows Applications. Anda perlu mengakses kedua tombol radio ini dari
kode, jadi ubah properti-propertinya sebagai berikut:
Tetapkan
Name menjadi radCacahKar.
Tetapkan
Content menjadi Karakter.
Tetapkan
IsChecked menjadi True.
Untuk tombol radio kedua:
Tetapkan
Name menjadi radCacahKata.
Tetapkan
Content menjadi Kata.
15. Geret sebuah kontrol Label pada form. Sejajarkan sama
seperti pada Windows Application dan tetapkan
properti-propertinya sebagai berikut:
Tetapkan
Content menjadi Hasilnya adalah:.
Tetapkan
Width menjadi 100.
16.
Geret sebuah kontrol Label lain pada form. Sejajarkan sama
seperti pada Windows Application dan tetapkan
properti-propertinya sebagai berikut:
Tetapkan
Name menjadi labelHasil.
Kosongkan
properti Content.
Tetapkan
Width menjadi 175.
17.
Tidak ada fitur kontrol lock pada
jendela WPF jadi Anda hanya perlu menyimpan projek dengan mengklik tombol Savel All pada toolbar.
MENGHITUNG KARAKTER
Setelah form Anda
rancang, Anda akan membangun beberapa event handler untuk mencacah banyak
karakter di dalam blok teks yang diketikkan user. Karena aplikasi Anda akan
mampu mencacah kata dan karakter, Anda akan membangun fungsi terpisah untuk
masing-masing kasus.
LATIHAN
|
Mencacah Karakter
|
Pada latihan ini, Anda
akan menuliskan kode untuk menghitung karaketer.
1. Kembali ke projek Pencacah Kata Windows Forms dan lihat
kode untuk Form1. Tambahkan kode
berikut untuk menghitung karakter. Ingat bahwa untuk menyisipkan sebuah blok
komentar dokumen XML, Anda perlu menuliskan tiga tanda kutip di atas fungsi:
'''
<summary>
'''
Menghitung karakter pada blok teks
'''
</summary>
'''
<param name="teks">String yang memuat teks dimana
'''
karakter-karakter akan dihitung</param>
'''
<returns>Banyak karakter di dalam string</returns>
'''
<remarks></remarks>
Private
Function HitungKarakter(ByVal teks As String) As Integer
Return teks.Length
End
Function
2. Sekarang, Anda perlu membangun
sebuah event handler untuk kotak teks. Pilih teksKata pada kotak combo Class
Name dan, pada kotak combo Method Name, pilih event TextChanged.
Tambahkan kode yang ditebalkan berikut:
Private
Sub teksKata_TextChanged(sender As Object, e As EventArgs) Handles
teksKata.TextChanged
'Menghitung banyak karakter
Dim intKar As Integer =
HitungKarakter(teksKata.Text)
'Menampilkan hasil
labelHasil.Text = intKar & "
karakter"
End
Sub
3. Jalankan projek. Ketikka teks ke
dalam kotak teks dan Anda akan melihat seperti ditunjukkan pada Gambar 5.11.
GAMBAR
5.11
4. Sekarang kembali ke projek Pencacah Kata WPF dan lihat kode untuk
Window1. Tambahkan kode untuk menghitung karakter berikut:
'''
<summary>
'''
Menghitung karakter pada blok teks
'''
</summary>
'''
<param name="teks">String yang memuat teks dimana
'''
karakter-karakter akan dihitung</param>
'''
<returns>Banyak karakter di dalam string</returns>
'''
<remarks></remarks>
Private Function
HitungKarakter(ByVal teks As String) As Integer
Return teks.Length
End Function
5. Anda perlu membangun sebuah event
handler untuk kotak teks. Pilih teksKata
pada kotak combo Class Name dan, pada kotak combo Method Name, pilih event TextChanged.
Tambahkan kode yang ditebalkan berikut:
Private
Sub teksKata_TextChanged(sender As Object, e As TextChangedEventArgs)
Handles
teksKata.TextChanged
'Menghitung banyak karakter
Dim intKar As Integer =
HitungKarakter(teksKata.Text)
'Menampilkan hasil
labelHasil.Content = intKar & "
karakter"
End
Sub
6. Sekarang jalankan projek Pencacah Kata WPF dan masukkan teks
tertentu. Layar Anda akan tampak seperti ditunjukkan pada Gambar 5.12.
Penjelasan
Ketika sebuah karakter
diketikkan ke dalam kotak teks, label di bawah form akan melaporkan banyak
karakter terkini. Ini karena event TextChanged
dipicu kapanpun user mengubah teks di dalam kotak. Ini terjadi ketika teks baru
dimasukkan, ketika perubahan dilakukan pada teks yang ada, dan ketika teks lama
dihapus. Aplikasi ini mendengarkan event ini, dan kapanpun ia mendengarnya
(atau menerimanya), ia akan memanggil HitungKarakter
dan melewatkan kepadanya blok teks dari kotak teks. Ketika user mengetikkan teks
ke dalam kotak teks teksKata, properti Text
diperbarui untuk merefleksikan bahwa teks telah dimasukkan. Anda dapat
memperoleh properti ini dan melewatkannya kepada HitungKarakter:
'Menghitung
banyak karakter
Dim intKar As Integer = HitungKarakter(teksKata.Text)
Fungsi HitungKarakter menghasilkan banyak
karakter dan melewatkannya kembali sebuah integer yang merepresentasikan banyak
karakter yang terhitung:
Return teks.Length
Setelah banyak karakter
diketahui, kontrol labelHasil pada
form Windows Anda akan diperbarui menggunakan:
'Menampilkan
hasil
labelHasil.Text = intKar & " karakter"
dan untuk jendela WPF
menggunakan:
'Menampilkan
hasil
labelHasil.Content = intKar & "
karakter"
MENGHITUNG KATA
Meskipun aplikasi Visual
Basic sebenarnya sangat mudah, membangun solusi yang elegan terhadap suatu
permasalahan mensyaratkan kombinasi dari pemikiran dan pengalaman.
Lihat aplikasi Anda.
Ketika tombol Kata diklik, Anda
ingin menghitung banyak kata, sedangkan ketika tombol Karakter diklik, Anda ingin menghitung banyak karakter. Ini
memiliki dua implikasi.
Pertama, ketika Anda
merespon event TextChanged, Anda
ingin memanggil metode berbeda yang menghitung kata, bukan metode yang
menghitung karakter. Ini tidak terlalu rumit. Kedua, kapanpun tombol radio berbeda
diseleksi, Anda perlu mengubah teks pada hasil dari “karakter” menjadi “kata”
kembali.
LATIHAN
|
Menghitung Kata
|
Pada latihan ini, Anda
akan menambahkan beberapa event handler pada kode Anda, dan ketika selesai,
Anda akan memeriksa logika di balik teknik yang telah digunakan.
1. Kembali ke projek Pencacah Kata Windows Forms dan
hentikan jika ia masih dijalankan. Hal pertama yang ingin Anda lakukan adalah
menambahkan fungsi lain yang akan menghitung banyak kata pada teks. Tambahkan
kode ini untuk menciptakan fungsi HitungKata:
'''
<summary>
'''
Menghitung banyak kata di dalam blok teks
'''
</summary>
'''
<param name="teks">String pemuat teks yang akan
dihitung</param>
'''
<returns>Banyak kata di dalam string</returns>
'''
<remarks></remarks>
Private
Function HitungKata(ByVal teks As String) As Integer
'Apakah teks kosong?
If teks.Trim.Length = 0 Then Return 0
'Memecah kata
Dim strKata() As String = teks.Split("
"c)
'Menghasilkan banyak kata
Return strKata.Length
End
Function
2. Prosedur PerbaruiTampilan menangani pembacaan teks dari kotak teks dan
memperbarui tampilan. Prosedur ini juga memahami apakah ia akan mencari banyak
kata atau banyak karakter dengan melihat properti Checked pada tombol radio radCacahKata.
Tambahkan kode ini untuk menciptakan prosedur ini:
Private
Sub PerbaruiTampilan()
'Apakah Anda ingin menghitung kata?
If radCacahKata.Checked Then
'Memperbarui hasil
labelHasil.Text = HitungKata(teksKata.Text)
& " kata"
Else
'Memperbarui hasil
labelHasil.Text =
HitungKarakter(teksKata.Text) & " karakter"
End
If
End
Sub
3. Sekarang, Anda menggantikan pemanggilan HitungKarakter dari dalam handler TextChanged, menjadi PerbaruiTampilan. Lakukan perubahan
berikut:
Private Sub
teksKata_TextChanged(sender As Object, e As EventArgs) Handles
teksKata.TextChanged
'Sesuatu
berubah jadi perbarui tampilan
PerbaruiTampilan()
End Sub
4. Anda ingin menampilkan perubahan
ketika Anda mengubah tombol radio dari Karakter ke Kata dan sebaliknya. Untuk
menambahkan event CheckedChanged,
klik ganda pada tombol radCacahKata.
Tambahkan kode yang ditebalkan berikut pada event hanlder tersebut:
Private Sub radCacahKata_CheckedChanged(sender
As Object, e As EventArgs)
Handles
radCacahKata.CheckedChanged
'Sesuatu berubah jadi perbarui
tampilan
PerbaruiTampilan()
End Sub
5. Ulangi langkah tersebut pada tombol
radio radCacahKar:
Private Sub
radCacahKar_CheckedChanged(sender As Object, e As EventArgs)
Handles
radCacahKar.CheckedChanged
'Sesuatu
berubah jadi perbarui tampilan
PerbaruiTampilan()
End Sub
6. Jalankan projek, ketikkan teks, dan
kemudian klik pada tombol radio Kata. Perhatikan bahwa tampilan berubah untuk
menunjukkan banyak kata, seperti ditunjukkan pada Gambar 5.13.
7. Kembali ke projek Pencacah Kata WPF dan hentikan jika ia
masih dijalankan. Hal pertama yang ingin Anda lakukan adalah menambahkan fungsi
lain yang akan menghitung banyak kata pada teks. Tambahkan kode ini untuk
menciptakan fungsi HitungKata:
'''
<summary>
'''
Menghitung banyak kata di dalam blok teks
'''
</summary>
'''
<param name="teks">String pemuat teks yang akan
dihitung</param>
'''
<returns>Banyak kata di dalam string</returns>
'''
<remarks></remarks>
Private
Function HitungKata(ByVal teks As String) As Integer
'Apakah teks kosong?
If teks.Trim.Length = 0 Then Return 0
'Memecah kata
Dim strKata() As String = teks.Split("
"c)
'Menghasilkan banyak kata
Return strKata.Length
End
Function
8.
Tambahkan kode berikut untuk
menciptakan prosedur PerbaruiTampilan:
Private Sub PerbaruiTampilan()
'Jika jendela tidak selesai inisialisasi
maka
'keluar dari prosedur ini karena tombol
radio
'radCacahKata belum diciptakan
If Not Me.IsInitialized Then Exit Sub
'Apakah Anda ingin menghitung kata?
If
radCacahKata.IsChecked Then
'Memperbarui hasil
labelHasil.Content = HitungKata(teksKata.Text)
& " kata"
Else
'Memperbarui hasil
labelHasil.Content =
HitungKarakter(teksKata.Text) & " karakter"
End If
End Sub
9. Modifikasi event handler teksKata_TextChanged sebagai berikut:
Private
Sub teksKata_TextChanged(sender As Object, e As TextChangedEventArgs)
Handles
teksKata.TextChanged
'Sesuatu berubah jadi perbarui tampilan
PerbaruiTampilan()
End
Sub
10.
Anda ingin menampilkan perubahan
ketika Anda mengubah tombol radio dari Karakter ke Kata dan sebaliknya. Untuk
menambahkan event Checked, klik
ganda pada tombol radCacahKata.
Tambahkan kode yang ditebalkan berikut pada event hanlder tersebut:
Private
Sub radCacahKata_Checked(sender As Object, e As RoutedEventArgs)
Handles
radCacahKata.Checked
'Sesuatu berubah jadi perbarui tampilan
PerbaruiTampilan()
End
Sub
11.
Ulangi langkah tersebut pada tombol
radio radCacahKar:
Private
Sub radCacahKar_Checked(sender As Object, e As RoutedEventArgs)
Handles
radCacahKar.Checked
'Sesuatu berubah jadi perbarui tampilan
PerbaruiTampilan()
End
Sub
12.Jalankan projek dan ketikkan teks
tertentu. Kemudian pilih tombol radio Kata dan perhatikan bahwa tampilan
berubah untuk menunjukkan banyak kata, seperti ditunjukkan pada Gambar 5.14.
Penjelasan
Sebelum Anda melihat teknik yang dipakai, lihat pada fungsi HitungKata:
'''
<summary>
'''
Menghitung banyak kata di dalam blok teks
'''
</summary>
'''
<param name="teks">String pemuat teks yang akan
dihitung</param>
'''
<returns>Banyak kata di dalam string</returns>
'''
<remarks></remarks>
Private
Function HitungKata(ByVal teks As String) As Integer
'Apakah teks kosong?
If teks.Trim.Length = 0 Then Return 0
'Memecah kata
Dim strKata() As String = teks.Split("
"c)
'Menghasilkan banyak kata
Return strKata.Length
End
Function
Anda memulainya dengan
memeriksa apakah string yang dilewatkan kepada fungsi ini kosong atau tidak
dengan lebih dahulu memangkas spasi-spasi kosong dari akhir string menggunakan
metode Trim dari kelas String dan kemudian membandingkan
properti Length dari kelas String dengan sebuah nilai 0. Jika
tidak ada teks yang dilewatkan kepada prosedur ini, maka Anda dengan segera
keluar dari fungsi itu dengan hasil nilai 0, yang mengindikasikan nol kata yang
dihitung.
Metode Split dari kelas String dipakai untuk mengambil sebuah string dan mengubahnya
menjadi sebuah array yang memuat objek-objek string. Ada beberapa metode
terbebani dari metode Split dan parameter yang Anda lewatkan di sini adalah
tipe data Char. Anda ingin memecah
string menggunakan karakter spasi, jadi anda menetapkan sebuah spasi yang
diapit dengan tanda kutip ganda dan sebuah huruf kecil “c” agar kompiler
mengetahui bahwa ini adalah tipe data Char,
yang memampukan kompiler untuk mengkonversi spasi. Ini berarti bahwa Split akan menghasilkan sebuah array
yang memuat setiap kata di dalam string. Anda kemudian menghasilkan panjang
dari array ini, atau dengan kata lain, banyak kata, dan mengembalikannya kepada
pemanggil.
Salah satu aturan emas
dari pemrograman adalah jangan pernah menuliskan kode yang melebihi apa yang
harus Anda lakukan. Secara khusus, ketika Anda berada pada posisi dimana Anda
akan menuliskan potongan kode yang sama dua kali, cobalah untuk
menyelesaikannya dengan hanya menuliskannya sekali saja. Pada contoh ini, Anda
perlu mengubah nilai yang ditampilkan pada labelHasil
dari dua tempat yang berbeda. Cara yang paling efektif melakukannya adalah
dengan membagi kode yang memperbarui label ke dalam metode terpisah: PerbaruiTampilan. Anda kemudian dapat
dengan mudah membangun event handler TextChanged
dan CheckedChanged untuk memanggil
metode ini pada projek Pencacah Kata
Windows Forms atau event handler TextChanged
dan Checked pada projek Pencacah Kata WPF.
Di sini Anda hanya perlu
menuliskan satu rutin untuk mendapatkan teks, mendapatkan hasil, dan
memperbaruinya. Teknik ini juga menciptakan kode yang mudah untuk diubah di
kemudian hari dan lebih mudah untuk mendebug ketika program bermasalah. Berikut
adalah kode untuk metode PerbaruiTampilan:
Private Sub PerbaruiTampilan()
'Apakah Anda
ingin menghitung kata?
If
radCacahKata.IsChecked Then
'Memperbarui hasil
labelHasil.Content = HitungKata(teksKata.Text)
& " kata"
Else
'Memperbarui hasil
labelHasil.Content =
HitungKarakter(teksKata.Text) & " karakter"
End If
End Sub
Aplikasi WPF diawali
sedikit berbeda dari aplikasi Windows
Forms. Aplikasi Windows Forms memanggil
prosedur InitializeComponent, yang
bertanggung jawab untuk menciptakan semua kontrol pada form. Prosedur ini
dieksekusi sebelum kode yang Anda tuliskan sehingga semua kontrol pada form
dibangun dan diinisialisasi sebelum kode Anda mengaksesnya.
Aplikasi WPF membangun
dan menginisialisasi kontrol-kontrol dari atas ke bawah yang didefinisikan pada
XAML. Ini menyebabkan permasalahan karena event-event mulai dipicu pada
kontrol-kontrol saat dibangun. Sebagai contoh, ketika tombol radio radCacahKar dibangun dan
diinisialisasi, ia memicu event Checked,
yang pada gilirannya menyebabkan metode PerbaruiTampilan
dipanggil ketika properti IsChecked
ditetapkan True pada kontrol ini.
Pada titik ini, tombol
radio radCacahKata tidak dibangun
oleh aplikasi dan sebuah eksepsi NullReferenceException
dilemparkan ketika kode Anda mencoba mengakses kontrol radCacahKata. Untuk menangani watak ini, Anda akan memeriksa
properti IsInitialized dari jendela.
Properti ini menghasilkan sebuah nilai Boolean yang mengindikasikan jika
jendela telah terinisialisasi sempurna, dan dengan menggunakan properti ini
Anda dapat keluar metode ini jika kontrol-kontrol di jendela masing sedang
dibangun dan diinisialisasi:
Private Sub PerbaruiTampilan()
'Jika
jendela tidak selesai inisialisasi maka
'keluar dari
prosedur ini karena tombol radio
'radCacahKata
belum diciptakan
If Not
Me.IsInitialized Then Exit Sub
'Apakah Anda
ingin menghitung kata?
If
radCacahKata.IsChecked Then
'Memperbarui hasil
labelHasil.Content = HitungKata(teksKata.Text)
& " kata"
Else
'Memperbarui hasil
labelHasil.Content =
HitungKarakter(teksKata.Text) & " karakter"
End If
End Sub
MENCIPTAKAN APLIKASI YANG LEBIH KOMPLEKS
Aplikasi-aplikasi umumnya
memiliki sejumlah elemen. Di antaranya adalah toolbar dan status bar.
Fitur-fiturini merupakan pekerjaan yang tidak rumit pada Visual Basic.
Pada latihan ini, Anda
akan membangun sebuah aplikasi yang memampukan Anda untuk membuat perubahan
pada teks yang dimasukkan ke dalam sebuah kotak teks, seperti mengubah warnanya
dan membuatnya menjadi semua huruf besar atau huruf kecil. Anda akan
menggunakan sebuah kontrol ToolBar untuk
mengubah warna teks dan jenis huruf menjadi semua huruf besar atau semua huruf
kecil.
Kontrol StatusBar akan digunakan pada projek
Anda untuk menampilkan status sebagai hasil dari pengklikan tombol pada
toolbar.
Projek Editor Teks
Langkah pertama dalam
membangun aplikasi Anda adalah menciptakan projek baru.
LATIHAN
|
Menciptakan Projek Editor Teks
|
Anda akan membangun
projek Editor Teks menggunakan Windows Forms dan WPF.
1. Ciptakan sebuah projek Windows Forms Application dan namai
dengan Editor Teks Windows Forms.
2. Pada banyak kasus, Form1 bukanlah nama yang tepat bagi
sebuah form, karena tidak deskriptif. Klik kanan pada form pada jendel Solution Explorer, pilih Rename,
dan ubah namanya menjadi EditorTeks.vb
seperti ditunjukkan pada Gambar 5.15. Kemudian tekan Enter untuk menyimpan perubahan itu.
3. Klik pada form pada mode Designer,
dan pada jendela Properties ubah
properti Text menjadi Editor Teks.
4. Screenshot menunjukkan jendela
perancangan yang cukup kecil, untuk menghemat kertas. Dengan menggunakan
jendela Properties dari form, Anda
sebaiknya secara eksplisit mengubah ukuran form dengan menetapkan properti Size menjadi 600, 460.
5.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
6. Awali lagi Visual Studio. Ciptakan
sebuah projek WPF Application dan namai dengan Editor Teks WPF.
7. Pada jendela Solution Explorer, ubah
nama MainWindow.xaml menjadi EditorTeks.xaml seperti ditunjukkan
pada Gambar 5.16 dan tekan Enter untuk menyimpannya.
8. Klik pada form dengan mode Designer,
dan pada jendela Properties ubah
properti Title menjadi Editor Teks.
9.
Tetapkan properti Width menjadi 600 dan properti Height menjadi 460.
10.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
Pada bagian selanjutnya,
Anda akan mulai membangun bagian antarmuka dari aplikasi.
MENCIPTAKAN TOOLBAR
Toolbar yang Anda bangun
akan memuat sekumpulan tombol, seperti toolbar pada Visual Studio.
LATIHAN
|
Menambahkan Toolbar
|
Pada latihan ini, Anda
akan menciptakan toolbar dan menambahkan tombol-tombol ke dalamnya.
1. Kembali ke mode Designer pada projek
Editor Teks Windows Forms. Pilih
kontrol ToolStrip dari Toolbox dan geret dan jatuhkan pad
form. Ia akan secara otomatis berada di bagian atas dari form. Tetapkan
properti Stretch menjadi True.
2. Untuk menambahkan tombol-tombol pada
toolbar, cari properti Items pada
jendela Properties, pilih properti
itu, dan klik pada tanda elipsis (…) di sampingnya.
3. Anda akan menambahkan enam tombol
pada toolbar: Hapus, Merah, Biru, Huruf Besar, Huruf Kecil, dan Tentang. Untuk menambahkan tombol
pertama, klik tombol Add pada Items Collection Editor.
Dialog itu akan menampilkan daftar properti. Untuk setiap tombol Anda perlu
mengubah namanya, mengubah gaya tampilan, memberikan ikon, menghapus teksnya,
dan menyediakan beberapa teks ToolTip.
Ubah properti Name menjadi tombolHapus seperti ditunjukkan pada
Gambar 5.17.
4. Cari properti Image. Klik pada tombol elipsis untuk properti ini untuk memanggil
editor Select Resource. Pada editor itu, klik tombol Import. Pada dialog Open,
cari folder di dalam CD dengan nama hapus.gif.
5. Jika Anda ingin mengubah warna
latar, cari properti ImageTransparentColor
dan klik anak panah di samping teks “Magenta”. Kemudian pilih warna yang Anda
sukai.
6. Tetapkan properti ToolTipText menjadi Baru. Ini
menuntaskan langkah-langkah yang diperlukan untuk menciptakan tombol pertama.
7. Jika Anda ingin membuat separator antara tombol Hapus dan tombol Merah, Anda bisa menambahkannya dengan cara mengklik Separator dari kontrol Toolstrip.
8. Ulangi langkah 3 sampai 6 untuk menciptakan tombol Merah dan gunakan properti-properti
berikut untuk tombol ini.
Tetapkan Name menjadi tombolMerah dan hapus properti Text.
Gunakan file merah.png untuk properti Image.
Tetapkan ToolTipText menjadi Merah.
Tetapkan Name menjadi tombolMerah dan hapus properti Text.
Gunakan file merah.png untuk properti Image.
Tetapkan ToolTipText menjadi Merah.
9. Selanjutnya adalah tombol Biru. Untuk tombol ini dan tombol
lainnya, Anda akan menyalin tombol Merah.
Pada ToolStrip, pilih tombol Merah. Tekan Ctrl + C, pilih ToolStrip, dan kemudian tekan Ctrl + V.
Salinan dari tombol Merah akan
ditambahkan dengan nama baru. Ini akan menyalin properti-properti dari tombol Merah; Anda hanya perlu memperbarui
properti-properti yang berbeda. Gunakan properti-properti berikut untuk tombol
ini:
Tetapkan Name menjadi tombolBiru.
Gunakan file biru.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Biru.
Tetapkan Name menjadi tombolBiru.
Gunakan file biru.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Biru.
10.
Ciptakan tombol Huruf Besar dan gunakan properti-properti berikut untuk tombol ini:
Tetapkan Name menjadi tombolHurufBesar.
Gunakan file hurufbesar.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Huruf Besar.
Tetapkan Name menjadi tombolHurufBesar.
Gunakan file hurufbesar.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Huruf Besar.
11.
Ciptakan tombol Huruf Kecil dan gunakan properti-properti berikut untuk tombol ini:
Tetapkan Name menjadi tombolHurufKecil.
Gunakan file hurufkecil.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Huruf Kecil.
Tetapkan Name menjadi tombolHurufKecil.
Gunakan file hurufkecil.gif untuk properti Image.
Tetapkan properti ToolTipText menjadi Huruf Kecil.
12.
Jika Anda ingin menambahkan
separator, Anda bisa menambahkannya di sini.
13.
Ciptakan tombol Tentang dan gunakan properti-properti berikut untuk tombol ini:
Tetapkan Name menjadi tombolTentang.
Gunakan file tentang.png untuk properti Image.
Tetapkan properti ToolTipText menjadi Tentang.
Tetapkan Name menjadi tombolTentang.
Gunakan file tentang.png untuk properti Image.
Tetapkan properti ToolTipText menjadi Tentang.
14.
Klik tombol OK pada Items Collection Editor untuk menutupnya.
15.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
16.
Tukar ke projek Editor Teks WPF dan klik pada jendela dengan mode Designer.
Selanjutnya, pilih kontrol ToolBarTray
dari Toolbox dan geret dan tempatkan
pada Grid. Posisikan ulang kontrol ToolBarTray ke pojok kiri-atas dari Grid. Geret tepi kanan dari kontrol ToolBarTray ke sisi kanan dari Grid. ToolBarTray sekarang akan mengekspansi dengan lebar jendela pada
saat aplikasi dijalankan.
17.
Geret sebuah kontrol ToolBar dari Toolbox dan jatuhkan pada kontrol ToolBarTray. Ekspansi lebarnya sampai ia memenuhi kontrol ToolBarTray.
18.
Klik editor XAML pada definisi untuk
kontrol ToolBar dan modifikasi kode
untuk kontrol ini sebagai berikut:
<ToolBar Height="26"
Name="ToolBar1" Width="575">
</ToolBar>
19.
Tambahkan kode XAML berikut untuk menciptakan
tombol-tombol toolbar:
<ToolBar Height="26"
Name="ToolBar1" Width="575">
<Button Name="tombolHapus"
ToolTip="Baru">
<Image
Source="file:///E:/GambarVB/hapus.gif"></Image>
</Button>
<Separator Padding="1" />
<Button Name="tombolMerah"
ToolTip="Merah">
<Image
Source="file:///E:/GambarVB/merah.png"></Image>
</Button>
<Button Name="tombolBiru"
ToolTip="Biru">
<Image
Source="file:///E:/GambarVB/biru.gif"></Image>
</Button>
<Separator/>
<Button
Name="tombolHurufBesar" ToolTip="Huruf Besar">
<Image
Source="file:///E:/GambarVB/hurufbesar.gif"></Image>
</Button>
<Button
Name="tombolHurufKecil" ToolTip="Huruf Kecil">
<Image
Source="file:///E:/GambarVB/hurufkecil.gif"></Image>
</Button>
<Separator/>
<Button Name="tombolTentang"
ToolTip="Tentang">
<Image Source="file:///E:/GambarVB/tentang.png"></Image>
</Button>
</ToolBar>
20.Anda perlu memastikan bahwa Startup URI adalah EditorTeks.xaml. Untuk melakukannya, pergi ke menu Project dan klik pada Editor Teks WPF Properties. Pada tab Application, tetapkan StartupURI menjadi EditorTeks.xaml.
21.
Simpan projek Anda dengan mengklik
tombol Save All pada toolbar.
Penjelasan
Untuk projek Windows Forms Application, kontrol ToolStrip menempati posisi tertentu
pada form. Pada kasus ini, ia menempatkan dirinya di tepi atas dari form.
Enam tombol dan separator
yang telah Anda tambahkan pada toolbar sebenarnya ditampilkan sebagai
anggota-anggota dari kelas EditorTeks
dan memiliki event-event yang biasa Anda jumpai. Nanti, Anda akan merespon
event Click untuk sejumlah tombol.
Tombol toolbar dapat
menampilkan hanya teks, hanya citra, atau kedua citra dan teks. Projek Anda
menampilkan citra yang merupakan gaya tampilan default untuk tombol toolbar.
Normalnya Anda akan menciptakan citra sendiri atau memiliki perancang grafis
untuk menciptakannya, tetapi untuk latihan ini Anda menggunakan citra-citra
yang telah disediakan. Pada titik ini, toolbar Anda akan tampak seperti
ditunjukkan pada Gambar 5.18.
Properti ToolTipText memampukan Visual Basic
untuk menampilkan sebuah ToolTip
untuk tombol manakala user menempatkan mouse ke atas tombol. Anda tidak perlu
khawatir dengan ini, karena Visual Basic akan melakukannya untuk Anda.
Untuk projek WPF Application, Anda menggunakan kontrol ToolBarTray dan kontrol ToolBar
untuk menciptakan toolbar. Anda perlu memosisikan kontrol-kontrol ini secara
manual dan mengubah lebarnya agar toolbar mengekspansi mengisi bagian atas
jendela. Kemudian Anda menambahkan kode XAML untuk menciptakan tombol-tombol
toolbar dan citra-citra. Kontrol ToolBarTray
menentukan tombol mana yang akan ditempatkan pada toolbar dan tombol-tombol
mana yang akan ditata ketika form diubah ukurannya. Kontrol ToolBarTray dan ToolBar dipakai bersama untuk menampilkan toolbar pada sebuah
aplikasi WPF.
Setiap tombol pada
toolbar diciptakan menggunakan kelas Button, seperti ditunjukkan pada kode
berikut. Kelas Button memuat
properti Name dan properti ToolTip untuk menetapkan nama tombol
yang dipakai untuk mengakses tombol dari kode dan untuk menampilkan teks ToolTip ketika user menempatkan pointer
mouse ke atas tombol. Kontrol Separator diciptakan menggunakan kelas Separator
dan tidak memuat properti apapun untuk diatur. Tombol-tombol lain pada toolbar
diciptakan dengan cara yang sama seperti tombol Hapus.
<ToolBar
Height="26" Name="ToolBar1" Width="575">
<Button Name="tombolHapus"
ToolTip="Baru">
<Image
Source="file:///E:/GambarVB/hapus.gif"></Image>
</Button>
<Separator Padding="1" />
Toolbar pada projek Editor Teks WPF akan tampak seperti
ditunjukkan pada Gambar 5.18.
MENCIPTAKAN STATUS BAR
Status bar adalah sebuah
penel yang ada di bawah dari sebuah jendela aplikasi dan memberitahu user apa
yang terjadi.
LATIHAN
|
Manambahkan Status Bar
|
1. Kembali ke projek Teks Editor Windows Forms, geret sebuah
kontrol StatusStrip dari jendela Toolbox dan jatuhkan ke form Anda. Anda
akan memerhatikan bahwa ia secara otomatis menempatkan dirinya ke tepi bawah
dari form dan Anda hanya akan mengubah porsi ketinggian dari properti Size jika diperlukan.
2. Anda perlu menambahkan satu StatusStripLabel pada koleksi Items dari StatusStrip sehingga Anda dapat menampilkan teks pada status bar.
Gunakan drop-down pada StatusStrip
dan pilih StatusLabel untuk
menambahkannya.
3. Tetapkan properti-properti berikut
untuk StatusStripLabel:
Tetapkan Name menjadi sslStatus.
Tetapkan Text menjadi Siap Sedia.
Tetapkan Name menjadi sslStatus.
Tetapkan Text menjadi Siap Sedia.
4. Anda dapat pula menggunakan dialog Items Collection Editor untuk StatusStripLabel ini.
5. Buka editor kode untuk form dan
tambahkan kode berikut. Anda dapat dengan mudah melihat kode editor dengan
mengklik kanan form dan memiliki View
Code dari menu konteks.
'Memperoleh atau
menetapkan teks pada status bar
Public Property
StatusTeks() As String
Get
Return sslStatus.Text
End Get
Set(ByVal nil As String)
sslStatus.Text = nil
End Set
End Property
6. Tukar ke projek Editor Teks WPF. Geret sebuah kontrol StatusBar dari Toolbox
ke jendela Anda. Posisikan kontrol ke kiri bawah dari jendela dan kemudian
ekspansi lebar kontrol sampai ia sampai ke batas kiri dari Grid.
7. Pada jendela Properties, klik tombol pada properti Items untuk memanggil dialog Items
Collection Editor. Pada dialog Collection
Editor: Items, klik tombol Add
untuk menambahkan sebuah StatusBarItem.
8. Tetapkan properti Content menjadi Siap Sedia dan kemudian klik tombol OK untuk menutup dialog Collection
Editor: Items.
9. Klik StatusBarItem pada jendela. Kemudian, pada jendela Properties, tetapkan properti Name menjadi sbiStatus.
10.
Klik kanan pada jendela dan pilih View Code dari menu konteks dan tambahkan kode berikut:
'Memperoleh atau
menetapkan teks pada status bar
Public Property
StatusTeks() As String
Get
Return sbiStatus.Content.ToString
End Get
Set(ByVal nil As String)
sbiStatus.Content = nil
End Set
End Property
Penjelasan
Tidak ada pentingnya
menjalankan projek pada titik ini. Visual Studio memiliki sejumlah fitur yang
membuat perancangan lebih mudah dilakukan. Satu hal yang merupakan perkerjaan
melelahkan dari versi-versi awal dari Visual Basic dan Visual C++ adalah
menciptakan form yang secara otomatis memperbarui dirinya ketika user mengubah
ukuran user.
Sejak Visual Studio 2010,
kontrol-kontrol memiliki kapabilitas untuk menempatkan dirinya ke tepi-tepi
form. Secara default, kontrol StatusStrip
akan menempatkan dirinya ke bawah form, tetapi Anda dapat mengubah lokasinya
jika diperlukan. Dengan cara itu, ketika seseorang mengubah ukuran form, baik
pada saat perancangan maupun saat aplikasi dijalankan, status bar (kontrol StatusStrip) akan selalu berada di
tempatnya.
Kontrol StatusBar pada aplikasi WPF berperilaku
sedikit berbeda dan tidak secara otomatis menempatkan dirinya ke bawah jendela.
Anda perlu secara manual menggeret dan memosisikan kontrol itu ke bawah kiri
dari jendela dan mengekspansi lebar kontrol tersebut.
Anda mungkin
bertanya-tanya mengapa Anda menciptakan sebuah properti StatusTeks untuk mendapatkan dan menetapkan teks pada status bar.
Idealnya, Anda ingin memastikan bahwa seseorang yang menggunakan kelas ini
tidak perlu khawatir tentang bagaimana Anda mengimplementasikan status bar.
Anda bisa jadi ingin mengganti status bar yang disediakan oleh .NET dengan kontrol
lain; dan jika Anda lakukan, seseorang yang ingin mengunakan kelas EditorTeks Anda pada aplikasi mereka
akan perlu mengubah kodenya untuknya.
Inilah mengapa Anda perlu
mendefinisikan properti sebagai Public.
Ini berarti bahwa seseorang yang menciptakan objek dari kelas EditorTeks dapat menggunakan
fungsionalitasnya pada aplikasinya sendiri dan dapat mengubah teks status bar
jika diinginkan.
MENCIPTAKAN KOTAK EDIT
Hal pertama yang Anda
lakukan pada latihan berikutnya adalah menciptakan sebuah kotak teks yang dapat
dipakai untuk mengedit teks yang diketikkan. Kotak teks memiliki properti MultiLine, yang secara default
ditetapkan False. Properti ini
menentukan apakah kotak teks ditampilkan hanya satu barus atau banyak baris.
Ketika Anda mengubah properti ini menjadi True,
kotak teks dapat diubah ukurannya ke ukuran apa saja yang Anda inginkan, dan
Anda dapat mengetikkan banyak baris teks pada kontrol ini.
LATIHAN
|
Menciptakan Kotak Edit
|
Pada latihan ini, Anda
akan menciptakan sebuah kotak teks edit.
1. Kembali ke mode Designer pada projek
Editor Teks Windows Forms. Geret
sebuah kontrol TextBox dari jendela TextBox dan tempatkan pada form Anda.
2. Ubah properti-properti berikut dari
kontrol TextBox:
Tetapkan Name menjadi teksEdit.
Tetapkan Dock menjadi Fill.
Tetapkan MultiLine menjadi True.
Tetapkan ScrollBars menjadi Vertical.
Tetapkan Name menjadi teksEdit.
Tetapkan Dock menjadi Fill.
Tetapkan MultiLine menjadi True.
Tetapkan ScrollBars menjadi Vertical.
Form Anda sekarang akan
tampak seperti pada Gambar 5.19.
3. Tukar ke mode Designer pada projek Editor Teks WPF. Geret sebuah kontrol TextBox dari jendela TextBox dan tempatkan pada form Anda.
4. Sejajarkan kotak teks ke margin kiri
dari Grid secara langsung di bawah
toolbar. Ekspansi lebar dari kotak teks sampai ke tepi kanan dari Grid. Kemudian ekspansi tinggi dari
kotak teks sampai ia menyentuh status bar.
5. Ubah properti-properti berikut dari
kontrol TextBox:
Tetapkan Name menjadi teksEdit.
Tetapkan VerticalAlignment menjadi Stretch.
Tetapkan VerticalScrollBarVisibility menjadi Visible.
Centang AcceptsReturn.
Tetapkan TextWrapping menjadi Wrap.
Tetapkan Name menjadi teksEdit.
Tetapkan VerticalAlignment menjadi Stretch.
Tetapkan VerticalScrollBarVisibility menjadi Visible.
Centang AcceptsReturn.
Tetapkan TextWrapping menjadi Wrap.
Jendela Anda sekarang
akan tampak seperti pada Gambar 5.20.
Penjelasan
Dengan menambahkan sebuah
kotak teks dan mengubah beberapa properti, Anda sekarang memiliki sebuah kotak
teks edit. Untuk Windows Application, Anda Anda mengaktifkan
batang penggulung vertikal dengan menetapkan ScrollBars menjadi Vertical.
Penetapan Dock menjadi Fill membuat kotak teks dapat berubah
ukuran sesuai dengan form. Properti MultiLine
menjadi True membuat user dapat
mengetikkan teks pada banyak baris.
Pada aplikasi WPF,
pencentangan properti AcceptsReturn
membuat user dapat menekan Enter untuk pindah ke baris selanjutnya. Untuk
membuat kotak teks dapat berubah ukuran, Anda menetapkan properti VerticalAlignment menjadi Stretch. Pada kasus user mengetikkan
lebih banyak teks melebihi yang dapat ditampilkan, Anda mengubah VerticalScrollBarVisibility menjadi Visible.
MEMBERSIHKAN KOTAK EDIT
Untuk membersihkan kotak
teks, Anda hanya perlu menetapkan teks menjadi “” atau string kosong. Anda akan
melakukannya pada latihan berikutnya.
LATIHAN
|
Membersihkan Kotak Edit
|
Pada latihan berikut,
Anda akan menciptakan sebuah properti EditTeks
yang akan memperoleh atau menetapkan teks yang akan diedit. Kemudian,
pembersihan kotak edit dapat dilakukan dengan menetapkan properti EditTeks menjadi sebuah string kosong.
1. Tukar ke editor kode pada projek Editor Teks Windows Forms dan tambahkan
kode ini:
'Memperoleh
atau menetapkan teks yang sedang Anda edit
Public
Property EditTeks() As String
Get
Return teksEdit.Text
End Get
Set(ByVal nil As String)
teksEdit.Text = nil
End Set
End
Property
Seperti yang telah Anda lakukan
sebelumnya, Anda menciptakan properti ini untuk memberikan kesempatan para
pengembang piranti untuk memiliki kemampuan untuk mendapatkan atau menetapkan
teks dokumen.
2. Anda sekarang dapat membangun BersihKotakEdit, metode yang secara
aktual membersihkan kotak teks Anda. Tambahkan kode berikut:
'Membersihkan
kontrol teksEdit
Public
Sub BersihKotakEdit()
'Menetapkan properti EditTeks
EditTeks = String.Empty
'Mengatur ulang warna font
teksEdit.ForeColor = Color.Black
'Menetapkan teks status bar
StatusTeks = "Kotak teks
dibersihkan"
End
Sub
3. Pilih kontrol teksEdit pada kotak combo Class
Name dan pilih event TextChanged pada kotak combo Method Name di sisi atas dari editor kode. Tambahkan kode ini:
Private
Sub teksEdit_TextChanged(sender As Object, e As EventArgs) Handles
teksEdit.TextChanged
'Mengatur teks status bar
StatusTeks = "Siap Sedia"
End
Sub
4. Tukar ke editor kode pada projek Editor Teks WPF Anda dan tambahkan kode
ini:
'Memperoleh
atau menetapkan teks yang sedang Anda edit
Public
Property EditTeks() As String
Get
Return teksEdit.Text
End Get
Set(ByVal nil As String)
teksEdit.Text = nil
End Set
End
Property
5. Tambahkan kode berikut untuk
menciptakan metode BersihKotakEdit:
'Membersihkan
kontrol teksEdit
Public
Sub BersihKotakEdit()
'Menetapkan properti EditTeks
EditTeks = String.Empty
'Mengatur ulang warna font
teksEdit.Foreground = Brushes.Black
'Menetapkan teks status bar
StatusTeks = "Kotak teks
dibersihkan"
End
Sub
6. Terakhir, pilih kontrol teksEdit pada kotak combo Class Name dan pilih event TextChanged
pada kotak combo Method Name di sisi atas dari editor kode.
Tambahkan kode ini:
Private
Sub teksEdit_TextChanged(sender As Object, e As TextChangedEventArgs)
Handles
teksEdit.TextChanged
'Menetapkan teks pada status bar
StatusTeks = "Siap Sedia"
End
Sub
Penjelasan
Hal pertama yang Anda
ingin lakukan adalah membersihkan kotak teks Anda. Pada latihan berikutnya,
Anda akan melihat bagaimana memanggil metode BersihKotakEdit dari toolbar.
Semua yang dilakukan
prosedur ini adalah menetapkan properti EditTeks
menjadi sebuah string kosong menggunakan bidang Empty dari kelas String.
Kemudian ia menetapkan properti ForeColor
dari kotak teks menjadi warna hitam dan menempatkan teks Kotak teks dibersihkan pada status bar:
'Membersihkan
kontrol teksEdit
Public
Sub BersihKotakEdit()
'Menetapkan properti EditTeks
EditTeks = String.Empty
'Mengatur ulang warna font
teksEdit.ForeColor = Color.Black
'Menetapkan teks status bar
StatusTeks = "Kotak teks
dibersihkan"
End Sub
Kode pada properti EditTeks dari projek Editor Teks WPF sedikit berbeda karena
Anda perlu menetapkan properti Foreground
dari kotak teks menggunakan properti Black
dari kelas Brushes:
'Mengatur ulang
warna font
teksEdit.Foreground = Brushes.Black
Kode untuk properti EditTeks sama untuk kedua projek:
'Memperoleh
atau menetapkan teks yang sedang Anda edit
Public
Property EditTeks() As String
Get
Return teksEdit.Text
End Get
Set(ByVal nil As String)
teksEdit.Text = nil
End Set
End Property
MERESPON TOMBOL PADA TOOLBAR
LATIHAN
|
Merespon Event Click Tombol Toolbar
|
Pada latihan berikut,
Anda akan mulai mengimplementasikan event Click untuk beberapa tombol toolbar.
Ketika Anda melihat bagaimana membangun menu aplikasi pada Bab 9, Anda akan
memerhatikan bahwa kebanyakan menu menyediakan fungsionalitas yang sama seperti
tombol-tombol toolbar.
1. Kembali ke editor kode pada projek Editor Teks Windows Forms dan pilih tombolHapus kemudian klik dua kali pada
tombol tersebut. Tambahkan kode yang ditebalkan pada event handler Click tersebut:
Private
Sub tombolHapus_Click(sender As Object, e As EventArgs) Handles
tombolHapus.Click
'Membersihkan kotak edit
BersihKotakEdit()
End
Sub
2. Anda perlu menciptakan sebuah
prosedur yang akan mengubah teks pada kotak edit menjadi merah dan memperbarui
status bar. Tambahkan kode berikut:
Public Sub TeksMerah()
'Membuat teks menjadi merah
teksEdit.ForeColor = Color.Red
'Memperbarui teks status bar
StatusTeks = "Teks warna merah"
End Sub
3. Pilih tombolMerah kemudian klik dua kali pada tombol tersebut. Tambahkan
kode yang ditebalkan pada event handler Click
tersebut:
Private
Sub tombolMerah_Click(sender As Object, e As EventArgs) Handles
tombolMerah.Click
'Membuat teks menjadi merah
TeksMerah()
End
Sub
4. Jalankan projek dan masukkan teks.
Klik tombol Merah; warna teks akan
berubah dari hitam menjadi merah. Perhatikan bahwa jika Anda melanjutkan
mengetik pada kotak edit, teks baru juga akan berwarna merah. Klik tombol Baru untuk menghapus teks dan
mengembalikan warna teks baru menjadi hitam.
5. Kembali ke editor kode pada projek Editor Teks WPF dan pilih tombolHapus dari kotak combol Class Name; dan pada kotak combo Method
Name, pilih event Click dan tambahkan kode yang
ditebalkan berikut:
Private
Sub tombolHapus_Click(sender As Object, e As RoutedEventArgs) Handles
tombolHapus.Click
'Membersihkan kotak edit
BersihKotakEdit()
End
Sub
6. Anda perlu menciptakan sebuah
prosedur yang akan mengubah teks pada kotak edit menjadi merah dan memperbarui
status bar. Tambahkan kode berikut:
Public Sub TeksMerah()
'Membuat teks menjadi merah
teksEdit.Foreground = Brushes.Red
'Memperbarui teks status bar
StatusTeks = "Teks warna merah"
End Sub
7. Pilih tombolMerah dari kotak combo Class
Name; dan pada kotak combo Method Name, pilih event Click
dan tambahkan kode yang ditebalkan berikut:
Private
Sub tombolMerah_Click(sender As Object, e As RoutedEventArgs) Handles
tombolMerah.Click
'Membuat teks menjadi merah
TeksMerah()
End
Sub
8. Jalankan projek kembali dan masukkan
teks. Klik tombol Merah; warna teks
akan berubah dari hitam menjadi merah. Perhatikan bahwa jika Anda melanjutkan
mengetik pada kotak edit, teks baru juga akan berwarna merah. Klik tombol Baru untuk menghapus teks dan
mengembalikan warna teks baru menjadi hitam.
9.
Hentikan kedua projek jika masih dijalankan.
10.
Kembali ke editor kode pada projek Editor Teks Windows Forms. Anda perlu
menciptakan sebuah prosedur yang akan mengubah teks pada kotak edit menjadi
biru dan memperbarui status bar. Tambahkan kode berikut:
Public Sub TeksBiru()
'Membuat teks menjadi biru
teksEdit.ForeColor = Color.Blue
'Memperbarui teks status bar
StatusTeks = "Teks warna biru"
End
Sub
11.
Pilih tombolBiru kemudian klik dua kali pada tombol tersebut. Tambahkan
kode yang ditebalkan pada event handler Click
tersebut:
Private
Sub tombolBiru_Click(sender As Object, e As EventArgs) Handles tombolBiru.Click
'Membuat teks menjadi biru
TeksBiru()
End
Sub
12.Anda perlu menciptakan sebuah
prosedur untuk mengubah teks pada kotak edit menjadi semua huruf besar.
Tambahkan kode berikut pada projek Anda:
Public
Sub TeksHurufBesar()
'Membuat teks semua huruf besar
EditTeks = EditTeks.ToUpper
'Memperbarui teks status bar
StatusTeks = "Teks semua huruf
besar"
End
Sub
13.
Pilih tombolHurufBesar kemudian klik dua kali pada tombol tersebut.
Tambahkan kode yang ditebalkan pada event handler Click tersebut:
Private
Sub tombolHurufBesar_Click(sender As Object, e As EventArgs) Handles
tombolHurufBesar.Click
'Membuat teks huruf besar
TeksHurufBesar()
End
Sub
14.
Anda perlu menciptakan sebuah
prosedur untuk mengubah teks pada kotak edit menjadi semua huruf kecil.
Tambahkan kode berikut pada projek Anda:
Public Sub
TeksHurufKecil()
'Membuat teks semua huruf kecil
EditTeks = EditTeks.ToLower
'Memperbarui teks status bar
StatusTeks = "Teks semua huruf
kecil"
End Sub
15.
Pilih tombolHurufKecil kemudian klik dua kali pada tombol tersebut.
Tambahkan kode yang ditebalkan pada event handler Click tersebut:
Private
Sub tombolHurufKecil_Click(sender As Object, e As EventArgs) Handles
tombolHurufKecil.Click
'Membuat teks semua huruf kecil
TeksHurufKecil()
End
Sub
16.
Jalankan projek dan masukkan teks
dengan campuran huruf kecil dan huruf besar. Kemudian klik tombol Huruf Besar
untuk membuat teks semuanya huruf besar. Pengklikan tombol Huruf Kecil akan
mengkonversi semua teks menjadi huruf kecil, dan pengklikan tombol Merah atau
Biru akan menyebabkan teks berubah warna. Terakhir klik tombol Baru, Anda akan
mendapatkan semua teks dibersihkan dan warna dan huruf kembali ke pengaturan
default.
17.
Kembali ke editor kode pada projek Editor Teks WPF. Anda perlu menciptakan
sebuah prosedur yang akan mengubah teks pada kotak edit menjadi biru dan
memperbarui status bar. Tambahkan kode berikut:
Public Sub TeksBiru()
'Membuat teks menjadi biru
teksEdit.Foreground = Brushes.Blue
'Memperbarui teks status bar
StatusTeks = "Teks warna biru"
End Sub
18.
Pilih tombolBiru dari kotak combo Class
Name; dan pada kotak combo Method Name, pilih event Click
dan tambahkan kode yang ditebalkan berikut:
Private Sub tombolBiru_Click(sender As Object,
e As RoutedEventArgs) Handles tombolBiru.Click
'Membuat teks biru
TeksBiru()
End
Sub
19.
Anda perlu menciptakan sebuah
prosedur untuk mengubah teks pada kotak edit menjadi semua huruf besar.
Tambahkan kode berikut pada projek Anda:
Public
Sub TeksHurufBesar()
'Membuat teks semua huruf besar
EditTeks = EditTeks.ToUpper
'Memperbarui teks status bar
StatusTeks = "Teks semua huruf
besar"
End
Sub
20.
Pilih tombolHurufBesar dari kotak combo Class Name; dan pada
kotak combo Method Name, pilih event Click dan tambahkan kode yang ditebalkan berikut:
Private Sub
tombolHurufBesar_Click(sender As Object, e As RoutedEventArgs)
Handles tombolHurufBesar.Click
'Membuat
teks huruf besar
TeksHurufBesar()
End Sub
21.
Anda perlu menciptakan sebuah
prosedur untuk mengubah teks pada kotak edit menjadi semua huruf kecil.
Tambahkan kode berikut pada projek Anda:
Public Sub
TeksHurufKecil()
'Membuat teks semua huruf kecil
EditTeks = EditTeks.ToLower
'Memperbarui teks status bar
StatusTeks = "Teks semua huruf
kecil"
End Sub
22.
Pilih tombolHurufKecil dari kotak combo Class Name; dan pada
kotak combo Method Name, pilih event Click dan tambahkan kode yang ditebalkan berikut:
Private
Sub tombolHurufKecil_Click(sender As Object, e As RoutedEventArgs)
Handles
tombolHurufKecil.Click
'Membuat teks huruf kecil
TeksHurufKecil()
End
Sub
23.
Jalankan kembali projek dan masukkan
teks dengan campuran huruf kecil dan huruf besar. Kemudian klik tombol Huruf
Besar untuk membuat teks semuanya huruf besar. Pengklikan tombol Huruf Kecil
akan mengkonversi semua teks menjadi huruf kecil, dan pengklikan tombol Merah
atau Biru akan menyebabkan teks berubah warna. Terakhir klik tombol Baru, Anda
akan mendapatkan semua teks dibersihkan dan warna dan huruf kembali ke
pengaturan default. Perhatikan Gambar 5.21.
Penjelasan
Latihan ini cukup
sederhana. Kali ini, Anda akan mahir dalam menciptakan event handler Click untuk tombol-tombol pada form
Anda; penciptaan event handler Click
untuk tombol pada toolbar juga tidak berbeda. Hal pertama yang Anda lakukan
adalah menciptakan event handler Click
untuk tombol toolbar Baru (atau Hapus) dan menambahkan kode untuk memanggil
prosedur BersihKotakEdit:
Private Sub tombolHapus_Click(sender As Object, e As
EventArgs) Handles tombolHapus.Click
'Membersihkan kotak edit
BersihKotakEdit()
End Sub
Selanjutnya, Anda
menciptakan prosedur TeksMerah untuk
mengubah teks pada kotak edit menjadi merah dan memperbarui status bar dengan
informasi yang sesuai. Untuk mengubah warna teks pada kotak edit, Anda
menetapkan properti ForeColor dari kotak
edit menggunakan konstanta Red dari
enumerasi Color. (Enumerasi Color memuat banyak warna bernama).
Properti ForeColor tetap merah
sampai Anda menetapkannya menjadi yang lain. Jadi, pengklikan tombol Baru akan
mengembalikannya menjadi hitam:
Public Sub TeksMerah()
'Membuat teks menjadi merah
teksEdit.ForeColor = Color.Red
'Memperbarui teks status bar
StatusTeks = "Teks warna merah"
End Sub
Pada projek Editor Teks WPF Anda, Anda menetapkan
properti Foreground menjadi merah
menggunakan properti Red dari kelas Brushes:
'Membuat teks menjadi
merah
teksEdit.Foreground = Brushes.Red
Anda juga mengubah teks
pada status bar menggunakan properti StatusTeks
untuk menampilkan sebuah pesan yang mengindikasikan warna teks telah berubah.
Setelah Anda mengetik kembali, pesan pada status bar diubah menjadi “Teks warna
merah”.
Untuk memanggil prosedur TeksMerah, Anda menambahkan kode
berikut pada event handler Click
dari tombol Merah pada toolbar:
'Membuat teks menjadi merah
TeksMerah()
Kode untuk tombol Biru pada toolbar dilakukan dengan cara
yang sama. Anda menciptakan prosedur TeksBiru
untuk menetapkan properti ForeColor
dari kotak edit menjadi Blue pada
projek Editor Teks Windows Forms dan
menetapkan properti Foreground
menjadi Blue pada projek Editor Teks WPF. Kemudian Anda
memperbarui status bar dengan pesan yang sesuai. Anda kemudian memanggil
prosedur TeksBiru dari event handler
Click dari tombol toolbar Biru.
Jika user mengklik tombol
Huruf Besar pada toolbar, Anda memanggil TeksHurufBesar, yang menggunakan metode ToUpper untuk mengkonversi semua teks pada properti EditTeks menjadi huruf besar:
'Membuat teks semua huruf besar
EditTeks = EditTeks.ToUpper
Sama halnya, jika user
mengklik tombol Huruf Kecil pada toolbar, Anda memanggil TeksHurufKecil, yang menggunakan metode
ToLower untuk mengkonversi semua
teks pada properti EditTeks menjadi
huruf kecil:
'Membuat teks semua huruf kecil
EditTeks = EditTeks.ToLower
Setiap prosedur ini
dipanggil dari event Clik dari
tombol toolbar yang sesuai, dan setiap prosedur ini juga memperbarui pesan pada
status bar untuk merefleksikan apakah teks telah diubah menjadi merah, biru,
huruf besar, atau huruf kecil.
MENGGUNAKAN MULTI FORM
Semua aplikasi Windows
memiliki dua jenis jendela: jendela biasa dan kotak dialog, atau dialog.
Jendela biasa menawarkan antarmuka pengguna utama untuk sebuah aplikasi.
Sebagai contoh, jika Anda menggunakan Microsoft Word, Anda menggunakan jendela
biasa untuk mengedit dokumen Anda.
Pada saat-saat tertentu,
aplikasi akan menampilkan sebuah dialog ketika Anda ingin mengakses fitur
khusus. Jenis jendela ini membajak aplikasi dan memaksa user untuk menggunakan
dialog itu saja. Sebagai contoh, ketika Anda memilih opsi Print pada Word 2013, sebuah kotak dialog akan ditampilkan, dan
dari titik itu, sampai Anda menutup dialog dengan mengklik tombol OK, Cancel,
atau menutup kotak dialog, Anda tidak bisa mundur dan mengubah dokumen.
Satu-satunya yang bisa Anda gunakan adalah dialog Print itu sendiri. Form seperti ini biasanya disebut form modal.
Kotak dialog akan dibahas
secara detil pada bab selanjutnya. Untuk sekarang, Anda dapat fokus pada form
tambahan pada aplikasi Anda. Form yang akan Anda tambahkan pada latihan
selanjutnya adalah form modal sederhana.
Kotak Dialog Tentang
Kebanyakan aplikasi
memiliki sebuah kotak dialog Tentang yang menjelaskan nama aplikasi dan
informasi hak cipta. Setelah Anda memiliki tombol toolbar untuk fitur ini, Anda
akan menciptakan form ini sekarang.
LATIHAN
|
Menambahkan Kotak Dialog Tentang
|
Latihan ini hanya akan
berlaku untuk projek Editor Teks Windows
Forms Anda. Anda dapat menambahkan kotak dialog Tentang dengan cara yang sama pada aplikasi WPF.
1. Untuk menambahkan sebuah form baru
pada projek, Anda perlu menggunakan jendela Solution Explorer. Klik
kanan pada projek Editor Teks Windows
Forms dan pilih Add Windows Form.
Pada dialog Add New Item--Editor Teks
Windows Forms, yang ditunjukkan pada Gambar 5.22, pilih About Box pada panel Template, ketikkan Tentang.vb pada bidang Name,
dan klik tombol Add untuk
menciptakan form baru.
2. Ketika Designer dari form
ditampilkan, Anda akan memerhatikan bahwa semua detil yang ditampilkan pada
kotak dialog tersebut telah ada pada form. Ini mencakup item-item seperti nama
produk, nomor versi, informasi hak cipta, dan seterusnya.
3. Klik kanan pada form dan pilih View Code dari menu konteks. Anda akan memerhatikan bahwa event Load untuk form telah memuat sejumlah
kode untuk mengisi detil-detil pada form ini. Ada pula komentar TODO di dalam kode yang
menginformasikan Anda bahwa Anda perlu memperbarui informasi assembly untuk
aplikasi.
4. Pada jendela Solution Explorer, klik
ganda pada My Project. Klik pada tombol Assembly
Information pada panel Application dari properti-properti Editor Teks Windows Forms untuk
menampilkan kotak dialog Assembly Information. Edit informasi pada dialog
ini seperti ditunjukkan pada Gambar 5.23 dan kemudian klik OK untuk menutup
dialog ini.
5. Anda perlu menuliskan sebuah
prosedur yang akan menampilkan kotak dialog Tentang, jadi tambahkan kode ini
pada form:
Public
Sub TampilKotakTentang()
'Menampilkan kotak dialog
Using
objTentang As New Tentang
objTentang.ShowDialog(Me)
End Using
End
Sub
6. Terakhir, Anda perlu memanggil
prosedur TampilKotakTentang ketika
tombol Tentang pada toolbar diklik.
Klik ganda pada kontrol tombolTentang
pada toolbar. Tambahkan kode berikut pada event handler Click:
Private
Sub tombolTentang_Click(sender As Object, e As EventArgs) Handles
tombolTentang.Click
'Menampilkan kotak dialog Tentang
TampilKotakTentang()
End
Sub
7. Jalankan projek dan klik tombol Tentang. Anda akan melihat dialog
seperti ditunjukkan pada Gambar 5.24.
Penjelasan
Sejumlah form pustaka
disediakan oleh Visual Basic, seperti ditunjukkan pada Gambar 5.22. Anda dapat
memilih untuk menambahkan form About
Box pada projek Anda untuk
menampilkan kotak dialog Tentang
dari aplikasi Anda.
Ketika form ini dimulai,
ia akan memicu event Load, dan event
ini telah menyediakan kode tertentu yang dituliskan untuk memuat bidang-bidang
pada form. Anda akan memerhatikan bahwa kode ini membuat penggunaan My.Application menjadi efisien.
Namespace AssemblyInfo untuk membaca informasi
dari assembly dari aplikasi Anda diberikan berikut:
Private Sub Tentang_Load(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
' Set the title of the form.
Dim ApplicationTitle As String
If My.Application.Info.Title <>
"" Then
ApplicationTitle = My.Application.Info.Title
Else
ApplicationTitle =
System.IO.Path.GetFileNameWithoutExtension(My.Application.Info.AssemblyName)
End If
Me.Text =
String.Format("About {0}", ApplicationTitle)
' Initialize all of the text displayed on the
About Box.
' TODO: Customize the application's assembly
information in the "Application" pane of the project
' properties dialog (under the
"Project" menu).
Me.LabelProductName.Text =
My.Application.Info.ProductName
Me.LabelVersion.Text = String.Format("Version
{0}", My.Application.Info.Version.ToString)
Me.LabelCopyright.Text =
My.Application.Info.Copyright
Me.LabelCompanyName.Text =
My.Application.Info.CompanyName
Me.TextBoxDescription.Text =
My.Application.Info.Description
End Sub
























No comments:
Post a Comment